Description
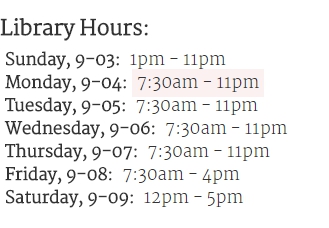
This will pull your library’s hours for the current week from your LibCal system and display them. It shows the actual date for each listing so it’s completely clear. Also, it highlights the hours for today’s date.
Screenshot

More details
The API call, which is written in jQuery, will send your institution ID to Springshare and they will return JSON data with that week’s open hours based on what you have setup inside LibCal.
Our code finds the appropriate hours and pulls them out, makes them more presentable, and displays them as part of an <ul>.
The Code
HTML
1
2
<div id="weekly-hours-header">Library Hours:</div>
<ul id="this-weeks-hours"></ul>
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
.its-today {
background-color: rgba(215, 119, 121, 0.3);
}
#this-weeks-hours {
list-style: none;
padding: 5px 0 0 5px;
}
.dates {
font-family: 'Martel', serif;
font-size: 1.2em;
padding: 0 .3em;
}
.day-of-week {
font-family: 'Martel', serif;
font-size: 1.2em;
font-weight: bold;
}
#weekly-hours-header {
font-family: 'Martel', serif;
font-size: 1.5em;
font-weight: bold;
}
- You probably already have your fonts set. But Martel is used above and is available through Google Fonts.
JavaScript/jQuery
Notes for implementation:
- You will need to go to your LibCal admin area. Admin > Hours > Widgets > Weekly Data. And then “Generate Code Preview.” This will provide you with the information you need below.
- Line 3: Your
iid=000will have a different number. - Line 3:
https://api3.libcal.com/api_hours_today.php?iid=000&lid=0&format=json&systemTime=0&callback=?is the link you’ll generate through your LibCal admin area. Note the added&callback=? - Lines 49-76: Optional. This code will detect what day of the week it is (on page load) and apply a class to that day so you can highlight it in some way.
The code itself:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
let apis4librarians_WeeksHours = (function() {
$.getJSON(
"https://api3.libcal.com/api_hours_grid.php?iid=000&format=json&weeks=1&systemTime=0&callback=?",
function(json) {
class DaysHours {
constructor(singleDay) {
let theDate;
//process and clean up the input
if (singleDay.date[5] === "0") {
this.theDate = singleDay.date.substr(6);
} else {
this.theDate = singleDay.date.substr(5);
}
this.rendered = singleDay.rendered;
}
renderMe(dayName) {
$("#this-weeks-hours").append(
"<li id='" +
dayName +
"-hours'><span class='day-of-week'>" +
dayName +
", " +
this.theDate +
":</span> " +
"<span class='dates'>" +
this.rendered +
"</li>"
);
}
}
const daysOfTheWeek = [
"Sunday",
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
];
const locationDays = json.locations[0].weeks[0];
const daysRendered = {};
for (let day of daysOfTheWeek) {
let dayToRender = new DaysHours(locationDays[day]);
let key = `${day}_stuff`;
daysRendered[key] = dayToRender.renderMe(day);
}
let highlightDay = (function() {
//if you would like the hours for today marked in some way use the below and then style with .its-today
var d = new Date();
var n = d.getDay();
switch (n) {
case 0:
$("#Sunday-hours .dates").addClass("its-today");
break;
case 1:
$("#Monday-hours .dates").addClass("its-today");
break;
case 2:
$("#Tuesday-hours .dates").addClass("its-today");
break;
case 3:
$("#Wednesday-hours .dates").addClass("its-today");
break;
case 4:
$("#Thursday-hours .dates").addClass("its-today");
break;
case 5:
$("#Friday-hours .dates").addClass("its-today");
break;
case 6:
$("#Saturday-hours .dates").addClass("its-today");
break;
}
})();
}
);
})();